- HTML - Textarea
- 使用時機:提供使用者有大範圍區域,能方便填寫更多文字資料時使用
- Demo
@Html.TextArea("Demo")
<textarea cols="20" id="Demo" name="Demo" rows="2"></textarea>
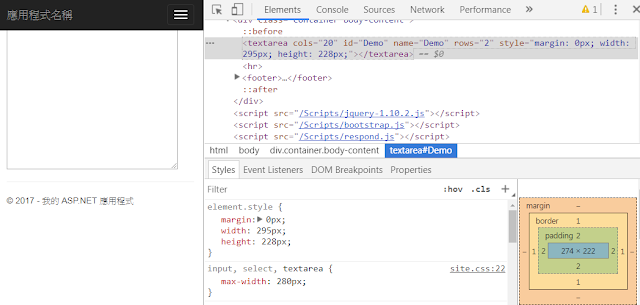
- 問題:Textarea 寬度拉大至某寬度,將無法在往旁邊移動
- 發現在 site.css 文件中,將 textarea 元件的屬性設定 max-width: 280px;,因此才無法將 textarea 寬度在拉寬
- 解決 1:將 max-width 蓋掉,並使用 bootstrap 設定範圍大小,此方法還是將 textarea width 加大,並無法自動拉寬
textarea {
max-width:100%;
}
<div class="row">
<div class="col-lg-6">
@Html.TextArea("Demo", htmlAttributes: new { @class = "form-control" })
</div>
</div>
input,
select,
textarea {
max-width: 280px;
}
input,
select {
max-width: 280px;
}
@Html.TextArea("Demo")
- Html UI - 將可自動拉大至使用者喜歡的大小





沒有留言:
張貼留言